Twitterのフォロワーさんが「こんなサービスあったらいいな」と呟いておりまして。
いっちょ俺が作るか!という事で、作業記録を残してみようかと思います。
最近MacをOS再インストールし、ほぼまっさら、xcode(使わないけどgit有効化に必要)とemacsだけが入ってるような状態からのスタートです。
Webサービスってどうやって作っていくんだろと思われてる方の参考になれば幸いです。なお、いつもの通りDjango&Heroku構成です。
※これ見て何かを作れるという訳ではなく、こんな流れで作ってるよという説明ですので、詳細は結構省き気味です。
※作るときのポイントを先に言ってしまいますが、いきなり完成系を目指すんじゃなくて、ちょっと作って動かしてを繰り返すのがポイントになってくるんじゃないかなと思ってます。僕はSI屋なんですが、新人君とかでもいきなり全部コーディングして、いざ動かすと動かず途方に暮れるなんていうのをよく見ます。動かない問題が出た時に、すぐ気づける用にちょくちょく動作確認しましょう。
作成のきっかけ

このツイート見て作成に着手しました。作った後にIFTTTでできるんじゃないかと思いましたが、正規表現弄れって言われても普通の人には辛いだろうなと思い、気にせずの紹介です。
言語(Python3)のインストール
Macには最初からPythonが入っているんですが、2.7.6とちょっと古いです。
僕はPython3.xが好きなので、そちらをインストールします。
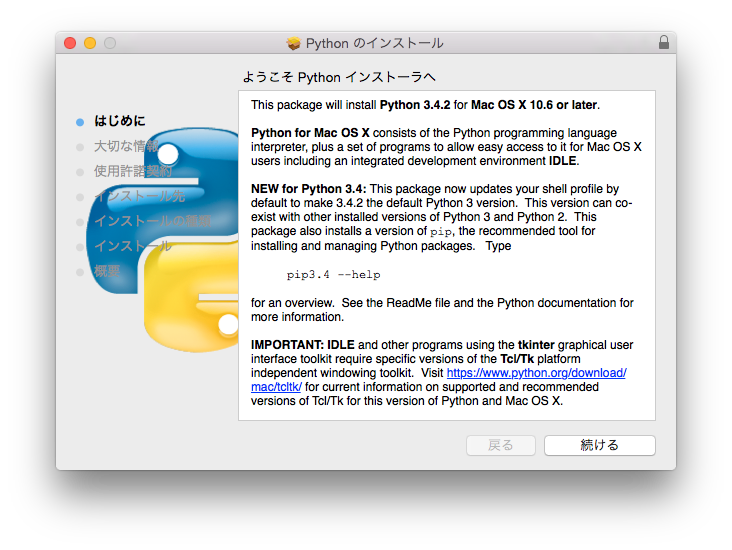
こちらから3.4.2をダウンロードし、インストーラーで次へを連打しインストールしました。

virtualenvのインストール
pythonで利用するライブラリを、特定プロジェクト用に隔離してインストールするためのツールです。
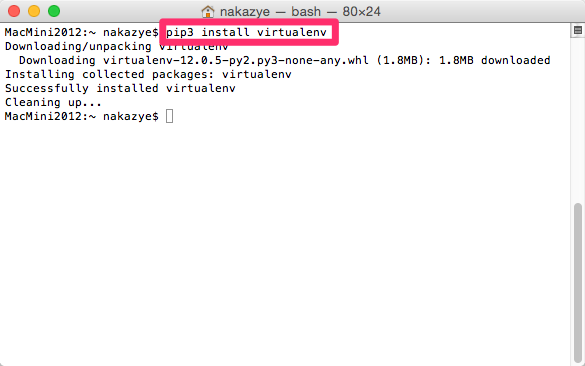
こちらをインストールします。pipというコマンドだけでインストールできるので便利です。

プロジェクト名を考えてプロジェクトフォルダを作る
これで大儲けや!というプロジェクトならともかく、趣味プロジェクトの一環なのでノリでつけます。ScheduleTweetとかでいいでしょう。気合い入れて作る時は、同じ名前のサービスがすでにないか調査したりとか、略称はどうなるだろうかとか考えてつけます。
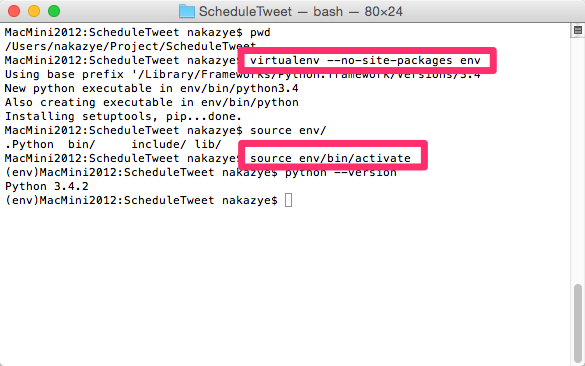
virtualenvを有効化する

これでプロジェクト用の環境が出来ました。
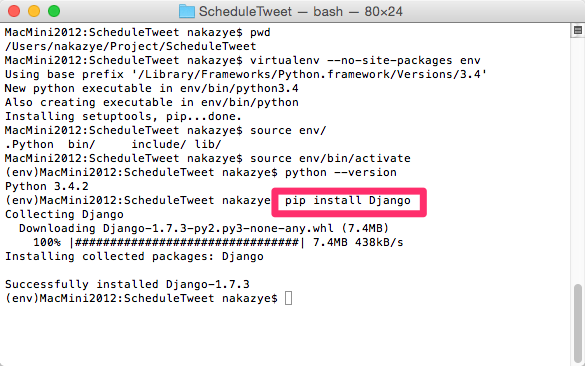
Djangoをインストールする
こちらもpipコマンドでインストールします。

簡単!
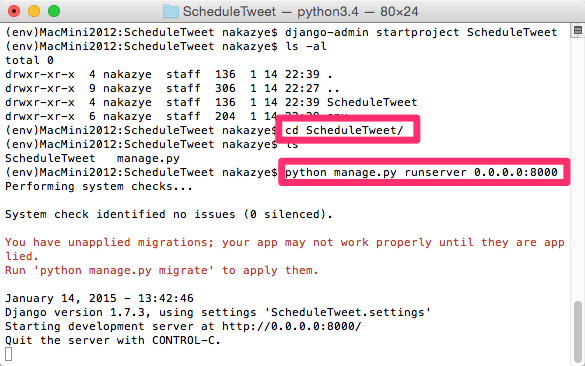
Djangoのプロジェクトを作成する
Djangoでは、コマンド一つでプロジェクトの雛形を作ってくれます。

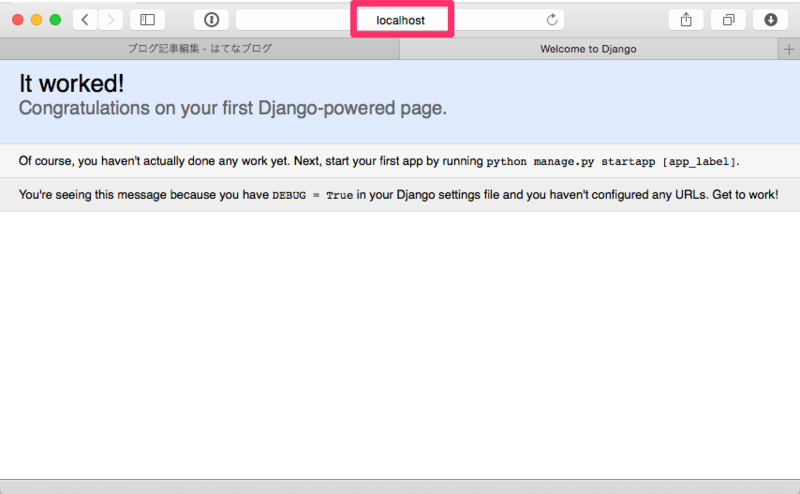
そして、ブラウザからhttp://localhost:8000にアクセス

動いている事が確認できます。
ログイン用ページを作る
最初はログイン無く利用できてもいいかなと思ったけど、スパムの踏み台として利用されても嫌なので、Twitterアカウントでログインできる様にします。
つまり、仕様的には
こんな感じで。
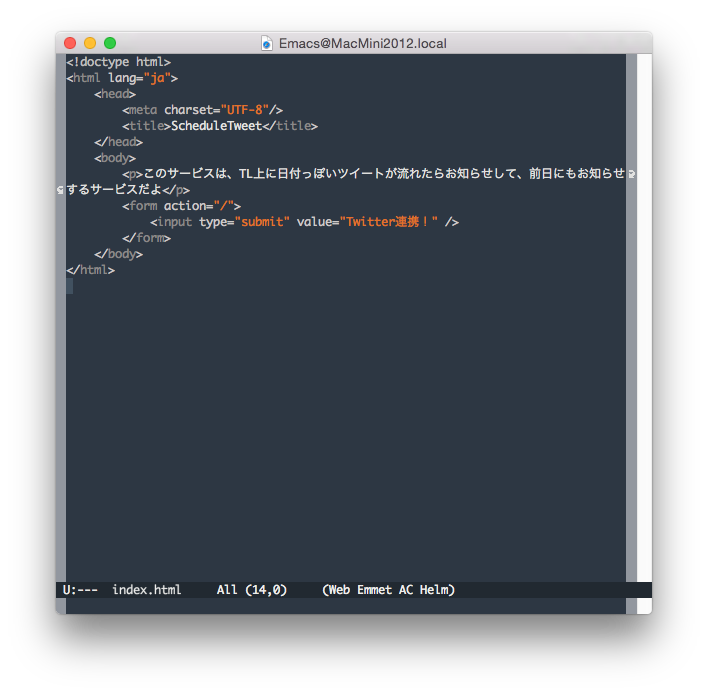
まずは外側を作る
内部ロジックは無視して、ページを作ります。
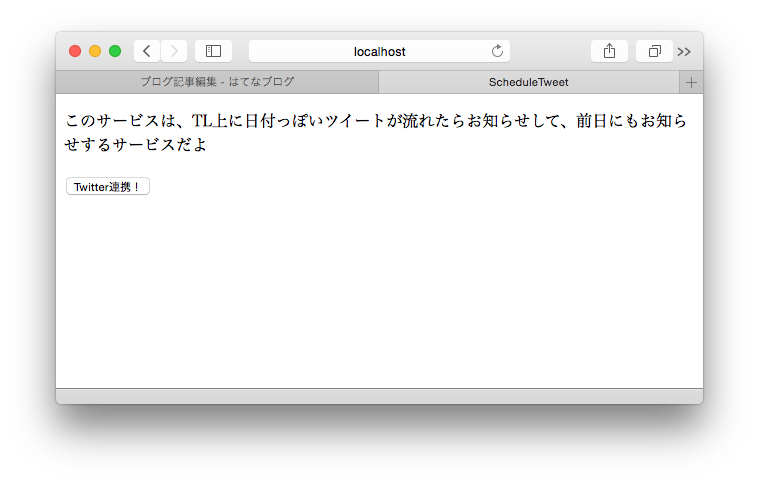
おしゃれさは置いておいて、まずは動かせる様に、必要なinputを入力できて、出したいoutputが出せる場所を作ります。
こんな感じ


DjangoとTwitterを連携させる
これが若干面倒くさい。最近の認証はOAuth認証といってTwitterのページで認証させて、認証通ればアクセスするための鍵(ユーザーIDとかパスワードとは別の値)を受け取る事ができ、その鍵をもってTwitterとの連携を行う形になります。
Djangoでの実装方法は、こちらが詳しい
Djangoのユーザ認証まとめ - Programming Log
まずはpipでOAuthの為のライブラリをインストール

そして先ほどのDjangoのユーザ認証まとめ - Programming Logを元にほぼコピペ。
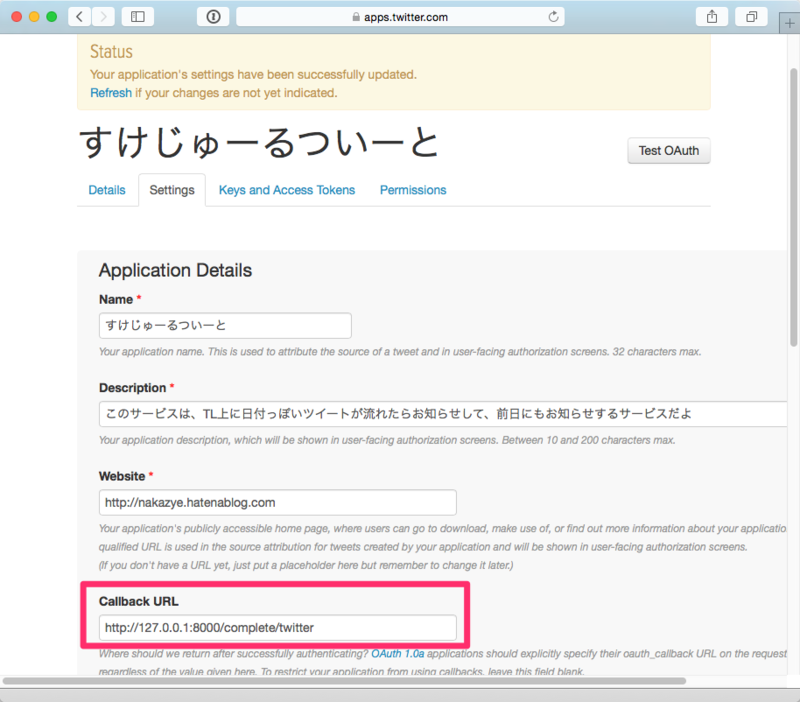
twitter側のCallback URLを入れないと401エラーが返ってくるので注意。これにちょっとハマった。

クロールプログラムを作る
TLを抽出する
内部でスレッド立てて、一定時間でループするとしてもいいんですが、死んだ時に再度起こしたりするのが面倒なので、特定URLにアクセスがあった際にクロールする様にします。
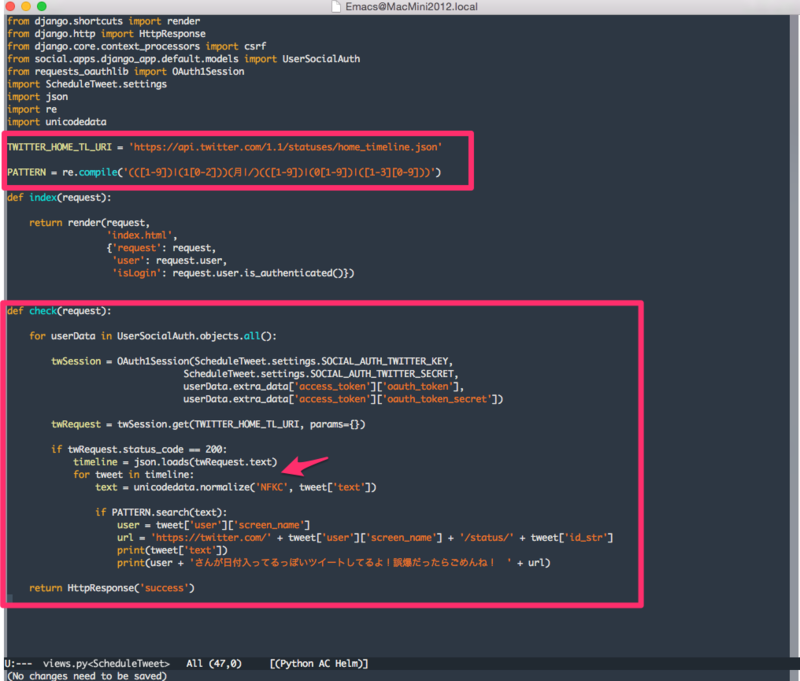
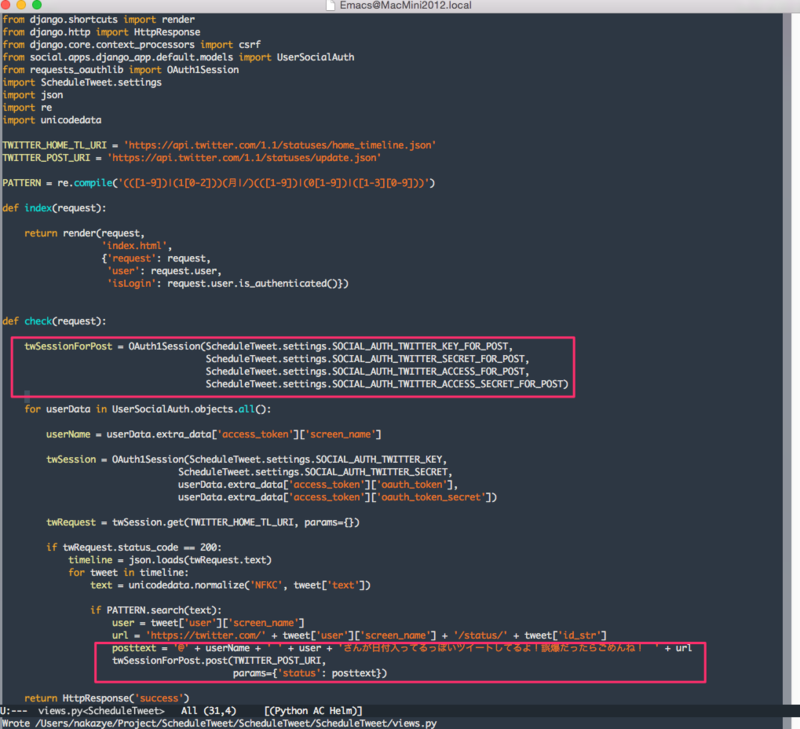
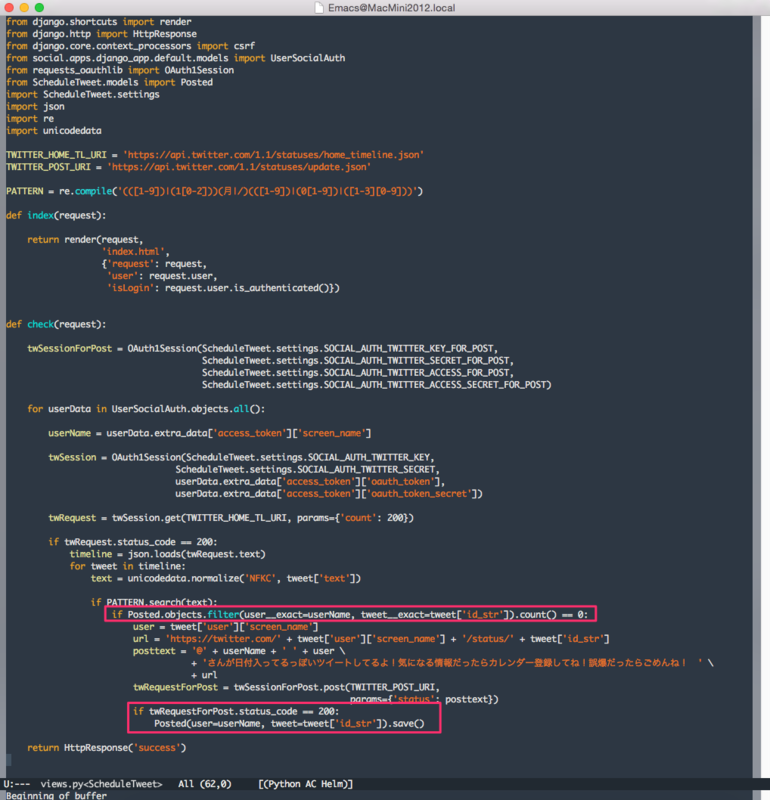
この時点でのコードはこんな感じ。

Pythonすげぇ!って思ったのは矢印の部分。unicodedata.normalize。これ、Pythonの標準モジュールなんですが、全角to半角をこれで済ますことができる。
赤枠で囲んでる上の方で正規表現定義してますが、これが半角文字だけで済むようになっているのも、ここで全角を半角にしている為です。
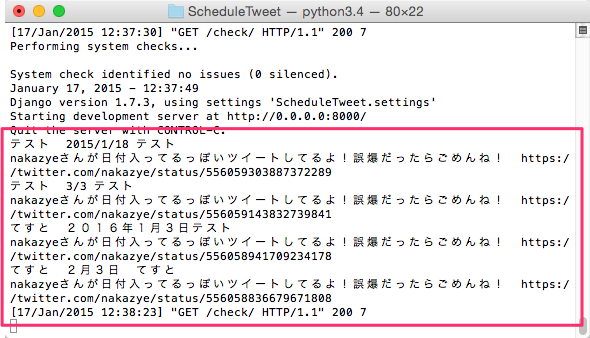
この時点で動かすと、こんな感じ。

抽出したツイートを、利用者に知らせる部分を作る
利用者に登録してもらう際に、不安を減らすために権限を読み取り専用にしています。
つまり、一般の人が見ることができる情報しかアクセスできず、かつ当該アカウントでの投稿なんてできない権限としています。
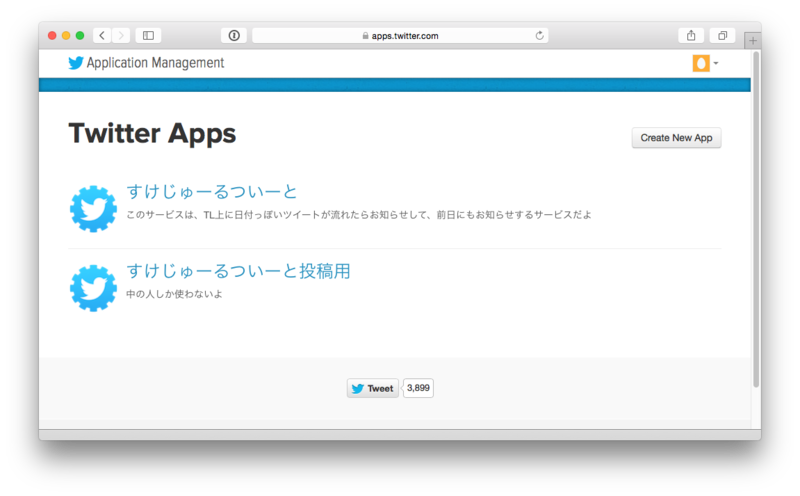
よって、投稿用のアカウントから、別アプリケーションとして登録する必要があります。

こんな感じで、もう一つアプリケーションを登録しています。
そして、登録したアプリケーションのKeyを使って、投稿の実装をします。
コードで言うと、囲んだ箇所が追加箇所。

これで、抽出されたものが通知されるようになりました。

再通知を防ぐ
現在の動きだと、一度通知されたものが、再度動いた際に再通知されてしまいます。
このままだとダメなので、通知に成功したものをDBに保存しておき、再通知を防ぐ様にします。
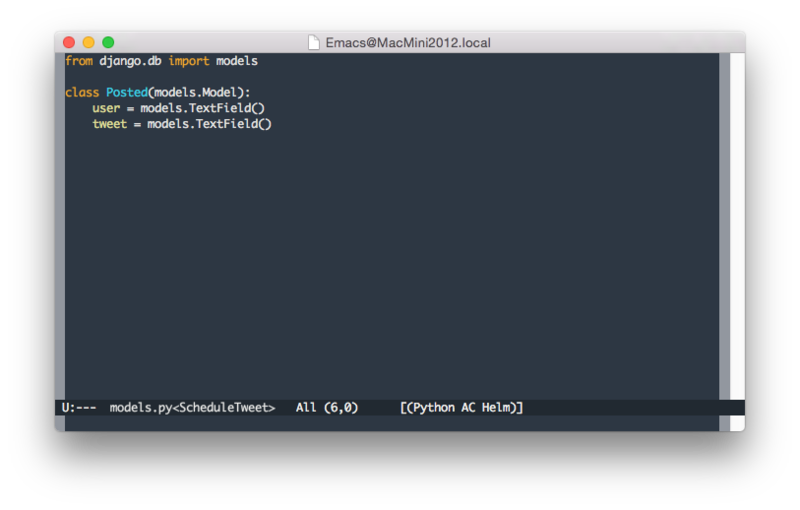
通知した情報を保存しておくためのテーブルを作る
models.pyにテーブル定義を作成します。

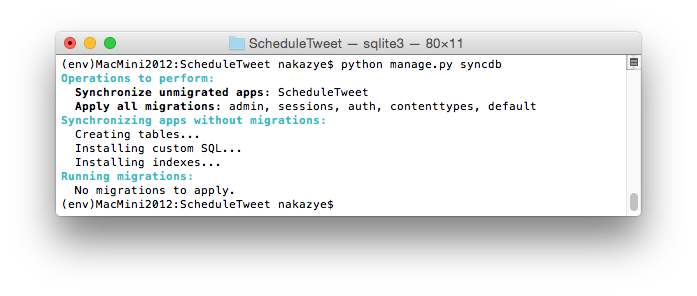
syncdbをして、テーブル作成

テーブルに値がなければツイートしてデータ登録、値があれば無視するコードを追加。

動くことを確認して完成です!
デプロイする
herokuツールを入れる
こちらからheroku toolbeltをダウンロードしてきてインストールします。

django-toolbeltのインストール
djangoとherokuをよしなに連携してくれるツールです。ただ、僕の環境でインストールしようとすると
Error: pg_config executable not found.
とエラーが発生。postgreSQLがインストールされていないのが原因のようなので、
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
でhomebrewをインストールしたのち、
brew install postgresql
を実行。
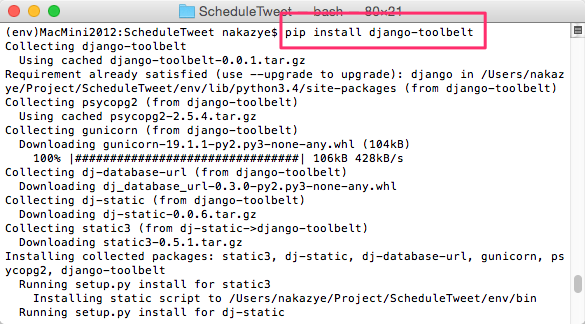
改めてpipコマンドでインストールします。こんな感じ

heroku向けにソースの修正&追加
こちらにポイントをまとめてますが、heroku向けに幾つか修正が必要です。
Rubyに負けるな!HerokuでPython(Django)動かす方法 - Qiita
- runtime.txtを用意して、Pythonのバージョン指定
- デバッグモードの解除
- (上のページには記載していませんが)Procfileの作成
- (上のページには記載していませんが)requirements.txtの作成
です。
gitプロジェクト化する
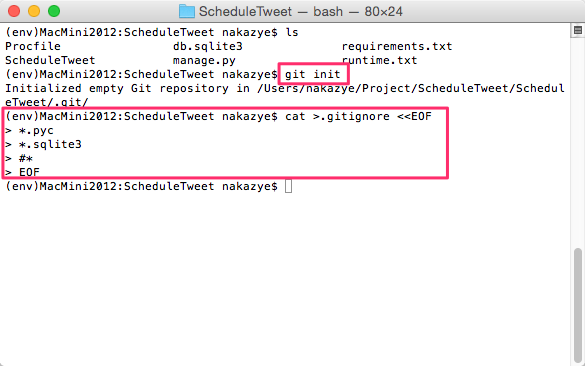
git initでgitプロジェクト化させます。ついでに.gitignoreも作ってしまいます。

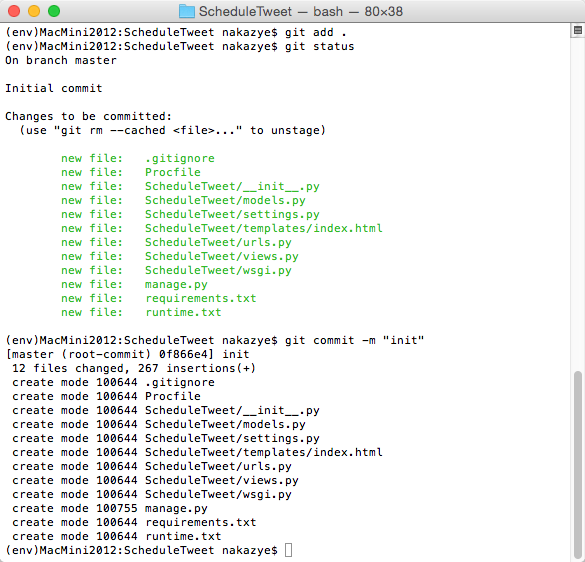
commitまで済ませます

herokuにデプロイする
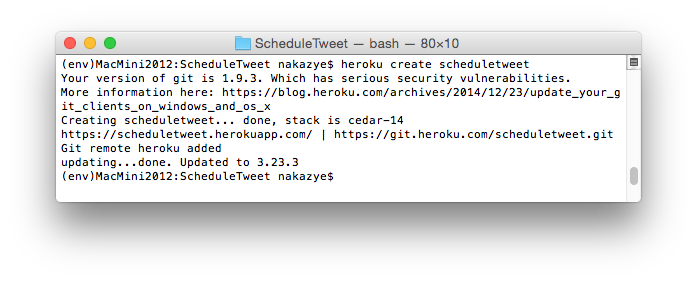
heroku createコマンドで、heroku側にプロジェクトを作ります。

続いてgitリポジトリをpush
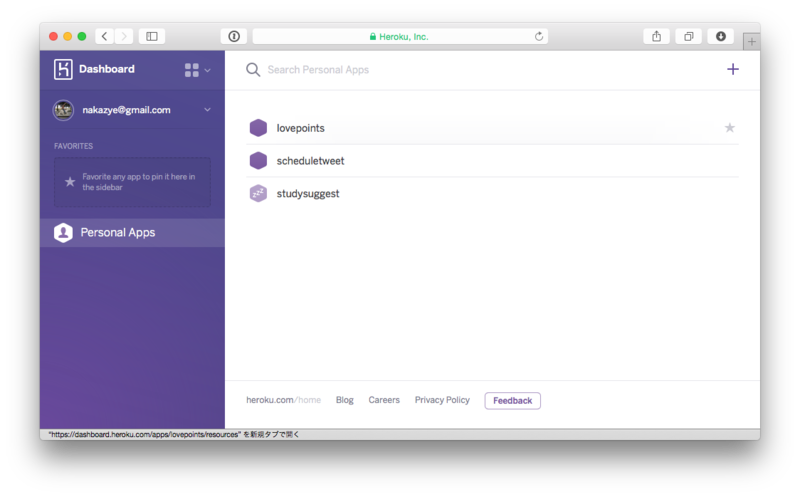
 これでherokuのダッシュボードを確認すると、有効化されていることを確認できます。
これでherokuのダッシュボードを確認すると、有効化されていることを確認できます。

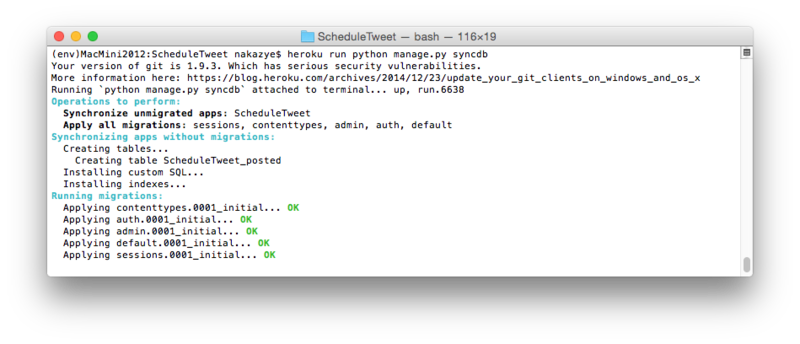
heroku上にテーブルを作る
heroku上でコマンドを実行するにはheroku run ・・・とすればOKです。syncdbはこんな感じ。

以上で動作するところまでもっていけました!

あとは、定期的にURLを叩くのをcronなりで実装する必要がありますが、紹介としてはこの辺で。
最後に、作ったものとソースコードの紹介
>>今回作ったもの
http://scheduletweet.herokuapp.com
>>ソースコード
nakazye/ScheduleTweet · GitHub
いかがでしたでしょうか?実際、コードを書いてるというよりも、最初は設定系に時間を使う感じです。
ただ、一度動くところまで持って行ってしまえば、あとはherokuにgit pushするだけなので非常に楽です。
こんな感じで作って行ってるんだなーという参考になれば幸いです。
追記
定期的にcheckにアクセスするのは、以下のサービスを使いました。便利!
cron-job.org - Kostenlose Cron-Jobs, von minütlich bis einmal im Jahr.
追記の追記
びっくりしたことに、使って下さってる方がいるみたいです。
内輪ネタのつもりだったので、登録解除機能は有してません。ので、不要になった際はTwitterの設定からアプリ連携解除していただければと思います。