「今日学んだこと」というタイトルのブログですが、この投稿には学びは無く、ただの僕の日記であり、本来はチラシの裏に書くべきことなんだろうけど、寂しさを共有したくてブログに綴ってみることにします
ソードアートオンラインなるアニメを見たのです
前回の記事で僕がフィジカルに故障中なことを書きましたが、まだ運動ができない状態が続いてたりします。
で、Netflixで何かダラダラ見ようかと選んだアニメの一つがソードアートオンラインだったりします。

内容はというと、リアリティのあるネットゲームの中で主人公と女の子がきゃっきゃうふふするお話 とか書くとファンに殴られてしまうのでしょうか。普通に面白くて一気に見てしまったので、昔ネットゲームにハマったことがある人は見てみると楽しいかもしれません。
ぼくのねっとげーむへんれき
記憶がちょっと曖昧なんだけど、RO(ラグナロクオンライン)を先にやってて、その後でというか並行してUO(ウルティマオンライン)を始めた気がする
2000年の前半から中盤、僕はまだ大学生で。UOの課金資金を得ることが、辛いバイトを続けられたモチベーションの一つだったような気もします。
その後も色々なネットゲームをやった気がする。が、どちらかというと当時付き合ってたゲーマーな彼女に合わせるというか、その子との時間を少しでも共有したいが為に遊んでいただけであって、ハマると呼べるほど遊んだのはROとUOだけだった。

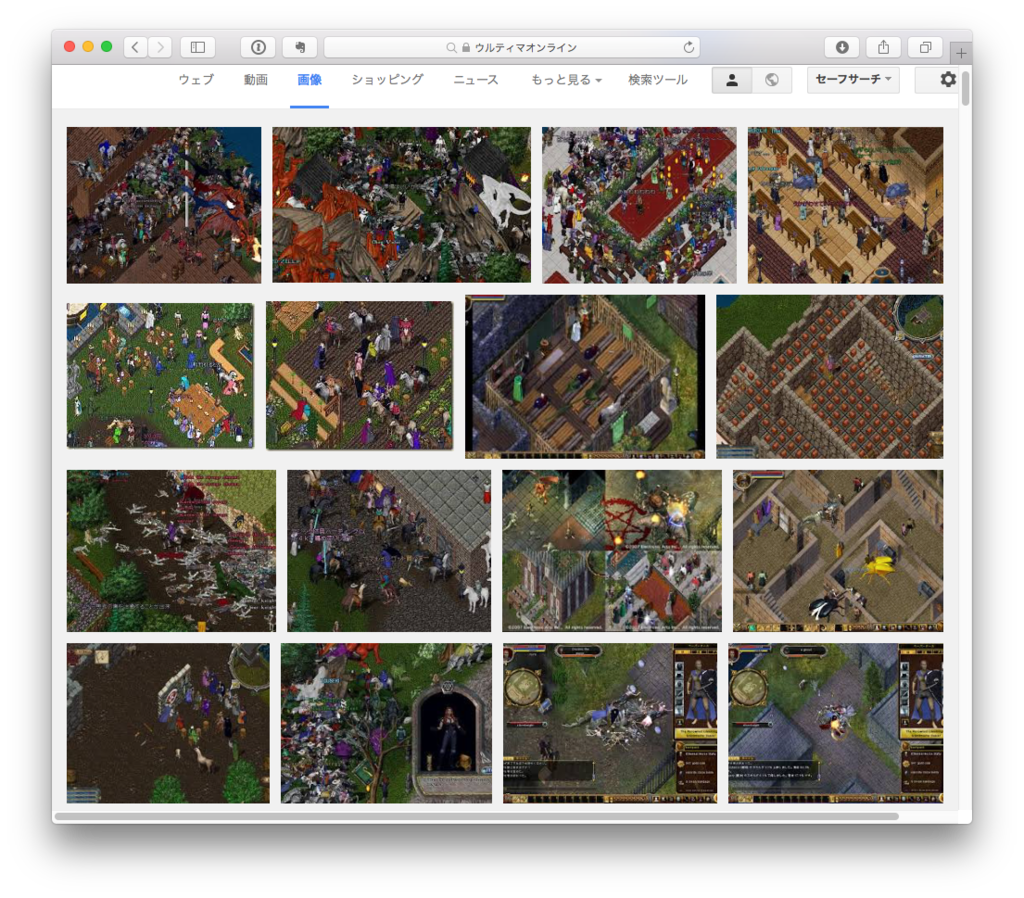
UOを遊んだことが無い人向けに説明するには、Googleで画像検索をしてもらうのが良いかもしれない。
そこには最近のゲームのような洗練されたグラフィックではなく、いかにも古くさい洋ゲー感あふれる画像で埋め尽くされると思う。世界中の人間が、この血生臭そうなグラフィックのキャラクターに扮して血生臭い世界観の中、ネットワーク越しの顔も知らない人と遊ぶのである。
この世界の中で、主にモンスターと戦い、談笑し、時に服や武器や防具を作り、時には釣りをしたり、料理をしたりしていた。
ギルドと呼ばれるパーティーシステムがあり、僕もそんな仲間達と、時にはモンスターと戦い、時にはマフィンを焼いてパーティーをしたりしていた。
ソードアートオンラインの様な洗練されたグラフィックとはかけ離れているが、そこで過ごした時間は僕の中に確かに思い出として残っているのである。そして僕と同様に、そこで過ごして熱中していた人が万人単位でいたのである。
UOの世界におかえりなさい
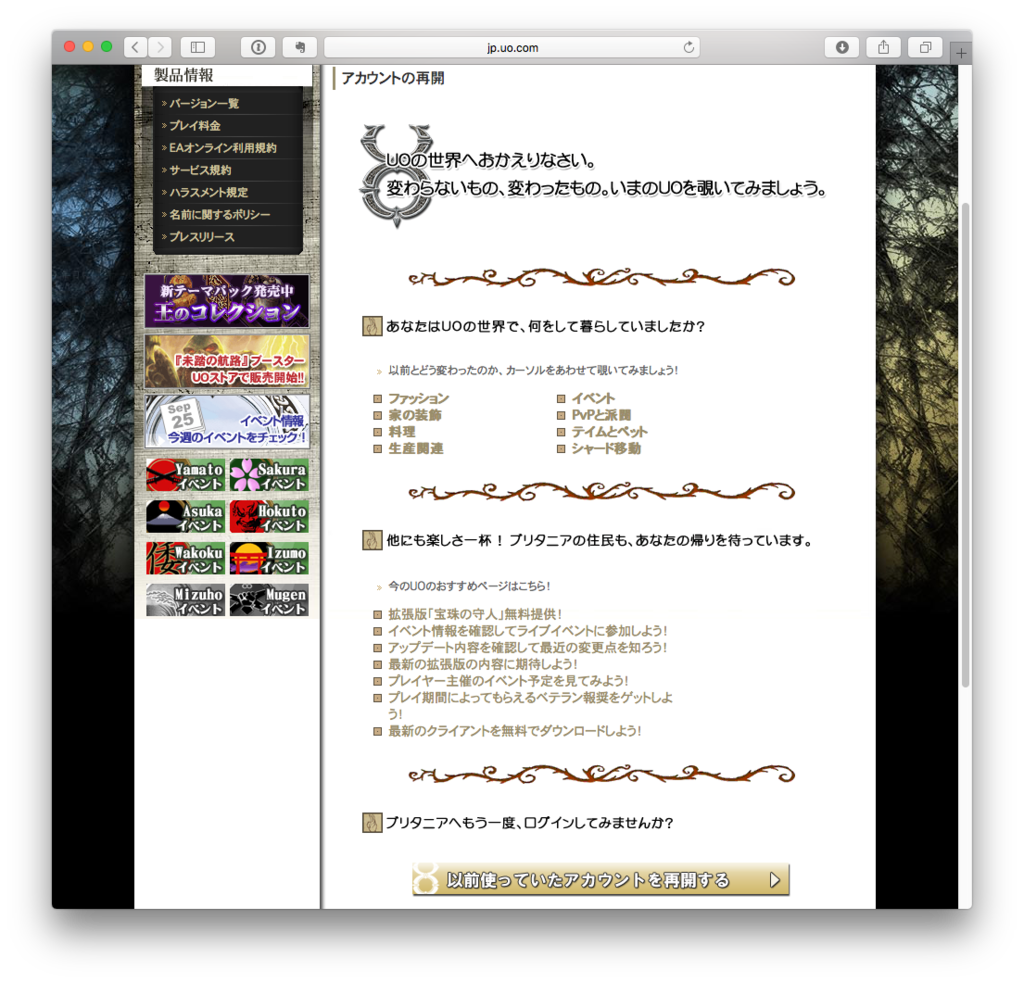
そんな思い出をもやーと思い出しつつ、何気なしに「ウルティマオンライン」で検索すると、公式サイトの中でこんなページを見つけた

一番下に「以前使っていたアカウントを再開する」とある。
10年である。僕が最後にログインしてから、10年経ってるはずである。再開なんてされる訳が無い。あの頃の僕はブラウン管のモニタを使っていた。HDDの容量も20Gあったかどうかだったと思う。
サーバーだって、今の様に大量のデータを保持できなかったはずである。
アカウントが残ってる訳がない
そう思ったが、なぜか鼓動が早くなり、やるだけやってみようと試したところ、何の滞りもなく再アクティベートされた。


僕は、もうあのころの大学生ではない。1,554円を戸惑うことなく課金できる大人になっていた。
ただいま

起動すると、見慣れない画面が現れる。Publish91と書いてある。これはアップデート91回目を意味する。
僕が辞めた時の数字は覚えていないが、離れるきっかけの一つになったアップデートが16だったので、心が離れてからも75回のアップデートが行われてたことになる。

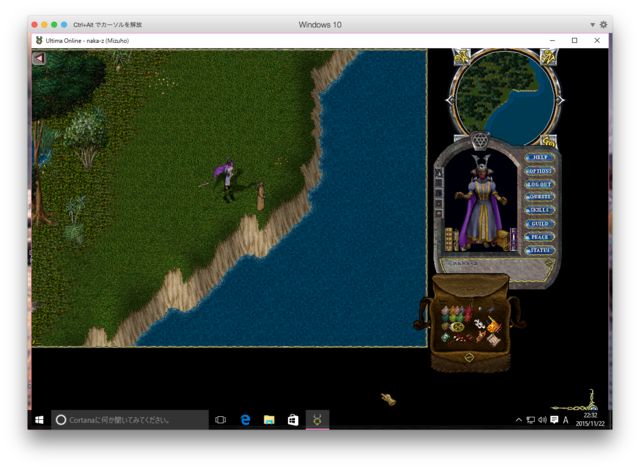
パッチが無事当たると、見慣れた画面。当時遊んでいた人は、この画面を見て胸がこみ上げてくる人もいるのではないだろうか。

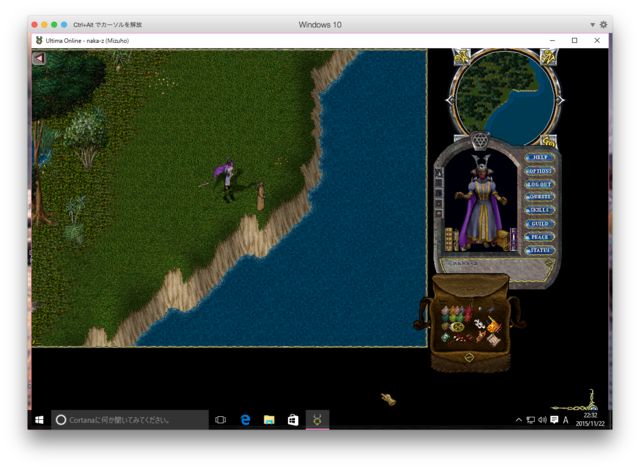
はやる気持ちを抑えてログインすると、こんな画面になる。あの時のまま。あの時と変わらぬまま、糞ダサいキャラクターが現れた。
当初、ここには僕の家があった。貴重なアイテムもそこにあった。
UOでは、家を建てられる場所が限られている。その為、課金をやめてしばらくすると、他の人が家を建てれる様、無くなってしまうのである。当時は「家が腐る」と表現していた気がする。
おかえりと言ってくれる人はいない
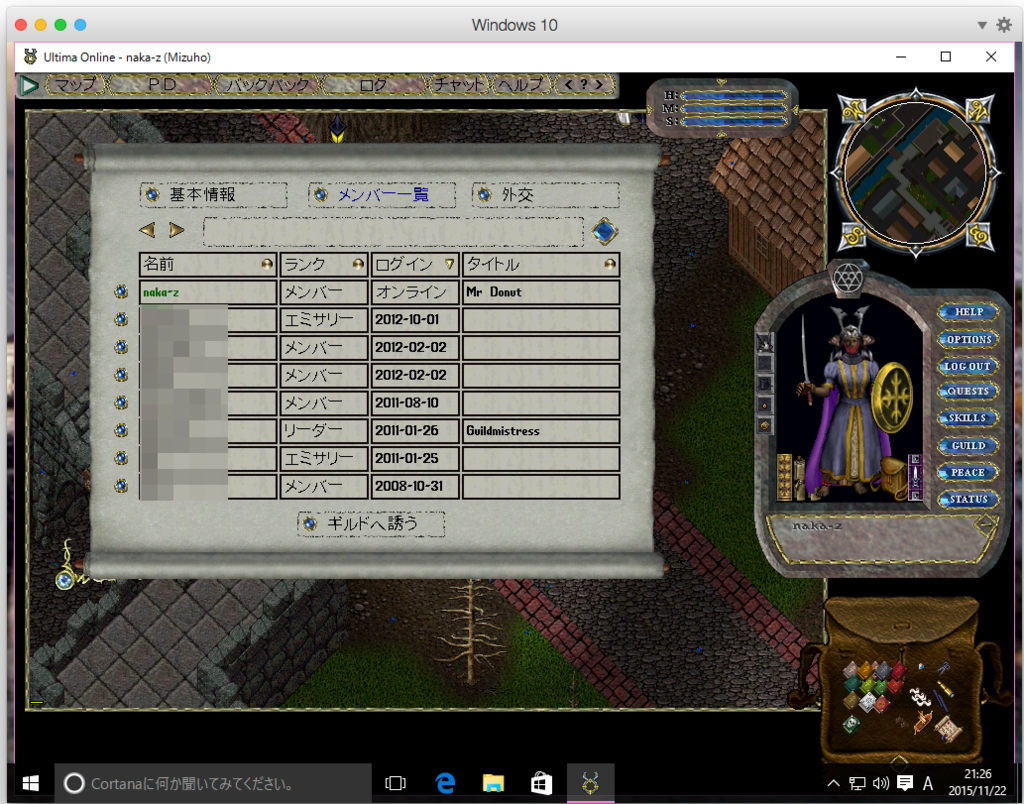
捜査方法を思い出そうと試行錯誤しているうちに、こんな画面になった。ギルド(パーティー)メンバー一覧である。

メンバーの最終ログイン日が見れる。最終ログイン日が近いのは、同じユーザーの別キャラクター(UOは5人までキャラクターを持てる)だからだろう。
一番最後にログインした人でも3年前。3年間、ギルドの看板は、誰に見られることもなく、ただしそこにあり続けたのである。

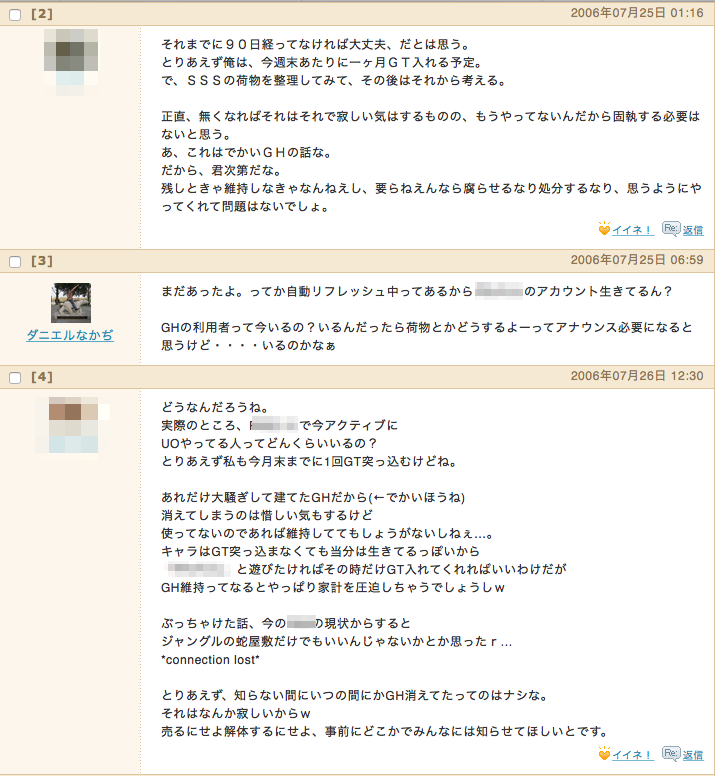
これは、当時のmixiのやり取りである。GHはギルドハウスの略で、その名の通りギルドの家で、集会所で、憩いの場だった。

そしてその場所は当然、空き地になっていた。
アニメの世界と、現実の世界
先に紹介したアニメは小説でお話が続いてる様で、どんな終わり方にせよみんな仲良くハッピーエンドを迎え、きっとゲームで遊び続けるだろうと思う。
現実で10年経った僕はどうなんだろうか。
ゲームはまだ続いていた。ただそこに親しかった人はいない。
10年前の僕は、アニメの様な生死をかけた戦いはしてなかった訳だけど、同じ様にゲームの中で楽しく過ごし、リアルでも遊んだりした。
東京に住んでるメンバーの家に遊びに行ったり、東京に住んでるメンバー達と大阪に住んでるメンバーのところまで遊びに行ったりもした。今の様にケータイで簡単に写真が撮れる時代じゃなかったから、ほとんど写真は残ってないけど少しだけ残ってる。
mixiで繋がって、お互いの近況を報告しあったりもしていた。あなたがmixiにアクセスしなくなったのは、いつからだろう?多分、同じ様な時期にみんなアクセスしなくなり、僕もしなくなった。アカウントがなくなってるユーザーも多い。
もう、連絡がとれる人はいない。
10年という歳月
みんながゲームが辞めた理由。飽きたという単純な話だったり、結婚したり、子供ができたり、仕事や生活が変わったり、そんな理由もギルド内では少なくなかった。僕も就職&仕事が忙しくなったというのが一つのきっかけだった。
それからみんなどうしているだろうか。
今となっては知る術も無いが、少なくとも当時仲が良かった連中はみんな結婚し、子供を作っている。みんなパパやママだ。
今更「おーいみんな久しぶりにゲームやろうぜ!」と無邪気に言っても多分「そう言ってもねー」と言われてしまうだろう。誘う術なんて無いんだけど。
それからぼくはどうしているだろうか。
仕事は転職して給料は上がったが、円形脱毛症が発症するレベルで忙しくなり疲弊する毎日。最近はちょっと楽になってきたけど。
当時割と長く付き合ってた子とは同棲始めて、数ヶ月で相手が出て行くことになり、この夏やっとその家から引っ越した。
何か変わったかと言われても、ゲームの中のキャラと同様、根本的には殆ど変わって無いのだ。
UO懐かしいなーと、あの頃に戻った様に、あの頃の様に(きっとユーザーが少ないだろうから、居心地の良いギルド見つけて仲間に入れてもらうとかはできないだろうけど)ゲームに没頭してみようかとちょっと思った。
体を壊し、仕事もこのまま続けられるのかという恐怖に怯え、何より将来僕はどうなるんだろうという恐怖に怯えて。今は仕事休んでて時間が有り余ってたから、近年稀に見るネガティブ感情がうずめいてたこともあり、現実逃避をしたかったのだ。
あの頃から僕は基本的に変わってない。パソコンを起動しUOで現実逃避していたのがXBOXになり、最近だとwii uでイカと戯れて現実逃避しているだけだ。
久しぶりにUOの自分のキャラに再会して、「お前もそろそろ変わるべきなんじゃん?変わらないのは俺だけで十分だよ」と言われてる気がした。
オチは無い
最初に「この投稿には学びは無く、ただの僕の日記であり、本来はチラシの裏に書くべきことなんだろうけど、寂しさを共有したくてブログに綴ってみることにします」と言った通り、オチは無い。ただ、なんというかこの寂しさを共感してくれる人がいたら嬉しいな、とは思ってる。
仕事を始めてから特に、「若い時に楽しく過ごした思い出は生きる糧であり、それを思い出して噛み締めてつらい今を耐えていくんだ」と思うことが多くなり、そうやって過ごしてきた。その「楽しく過ごした思い出」は主にリアルのことなんだけど、今日久しぶりにUOにログインして、ゲームに熱中してたその時のいろんな思い出がぶわーっとフラッシュバックして。
この投稿がどれだけの人に読まれるかわからないけど、読んでくれている人にどれだけ同じ様な思い出がある人がいるだろうか。ゲームじゃなくてもいい、学生時代の仲間達の思い出とか無いだろうか。
その中でも、「周りがいろいろ変わっていくなか、僕/私は何が変わっただろうか」という人がもしいたら、多分そうやってもがいている人は他にもいて、少なくとも僕がそうであるし、そんな中で成長していくんだと思う。僕が言っても説得力は無いんだけど。

そして僕は、またゲームに逃避するという選択肢をやめたところで、じゃぁどうするべきなんだろうか。
やるべきこと、やりたいことはたくさんある。
そういう現実に向き合って、戦っていくしか無いんだろうなぁと思ってる。
こういうやる気みたいなものって、大抵寝て起きると忘れがちなんだけど、こうやって文章にもしたし、文章にするようなインパクトもあったので、持続することを祈ってる。
今日のうちに何か一歩踏み出そうと、喧嘩状態になっていて、数週間ほど連絡の無い子に「起きてる?」とメールしてみた。返事はまだないけど。
ゲームの世界は終わっても、これからも続く現実をより自分が楽しい/幸せだと思える様な努力を続けていきたいな と今はただただ思ってます。
最後に蛇足
あの時一緒に遊んだメンバーがこの文章を目に留める機会があって「おいお前○○じゃないか!久しぶりだなー!最近どうよ!」とか連絡があったら楽しいだろうなぁと思うけど、無いだろうなぁ・・・